很多小伙伴在学习 mall 电商项目时,都会在部署上折腾许久,虽然目前已经提供了很多种部署方式,比如 在 Linux 上部署 mall 、使用 Docker 或 DockerCompose 部署 mall ,但对于正在学习的我们都显得比较复杂,需要理解并学习这些容器技术。而本文将使用 Rainbond 部署 mall 电商项目,通过 Rainbond 部署 mall 商城项目非常方便、简单,让我们专注于代码,Rainbond 是一个云原生应用管理平台,使用简单,不需要懂容器、Kubernetes和底层复杂技术,轻松的在 Kubernetes 上部署应用并体验 Kubernetes 带来的能力。
本文介绍在 Rainbond 上的两种部署 mall 电商项目的方式:
- 通过 Rainbond 开源应用商店快速部署 mall
- 从 0 开始部署 mall 项目所有服务
前提
安装可用的 Rainbond 环境,Linux、Mac、Win上均可安装,参阅 Rainbond 快速安装
通过应用商店快速部署 mall
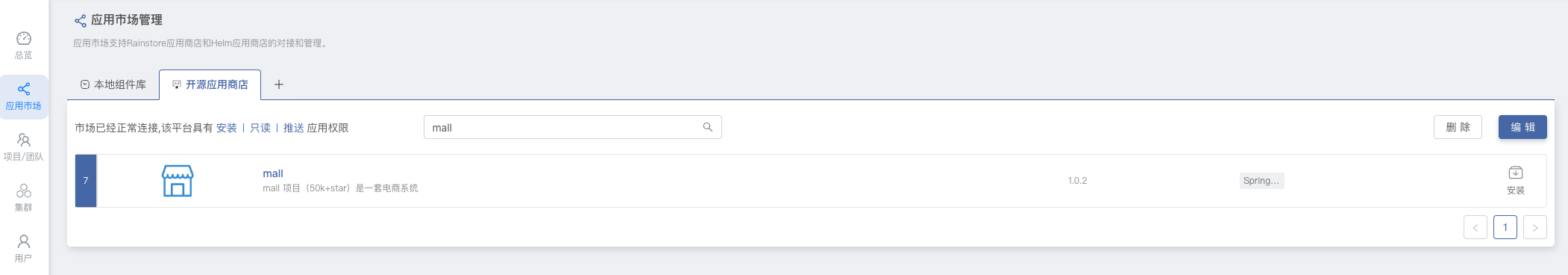
mall 电商项目已发布到 Rainbond 开源应用商店,可以通过开源应用商店一键部署,在 平台管理 -> 应用市场 -> 开源应用商店 中搜索 mall 并安装。

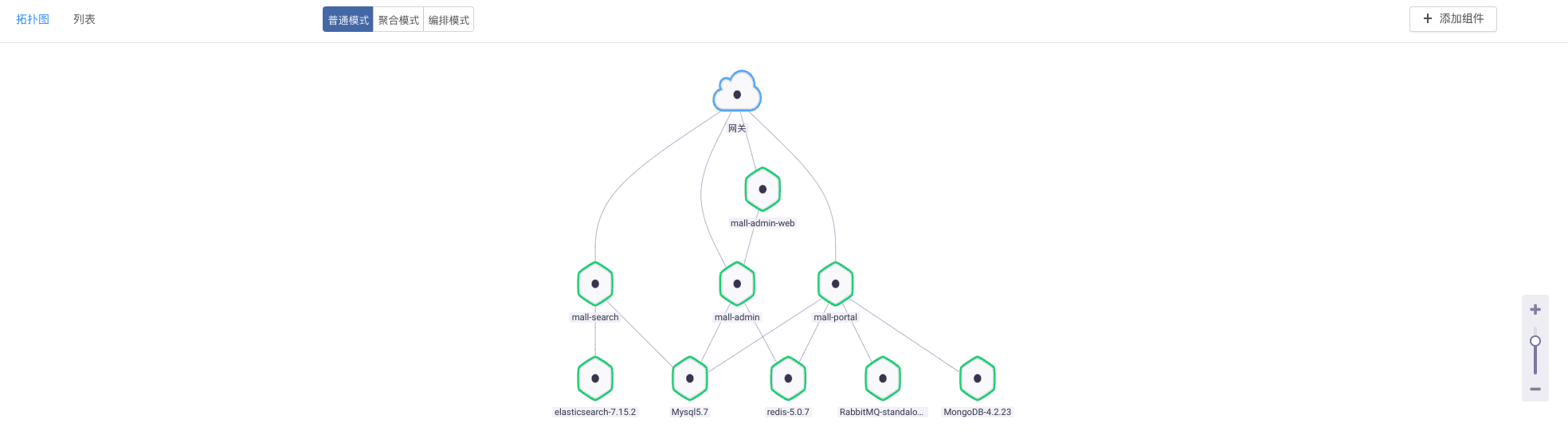
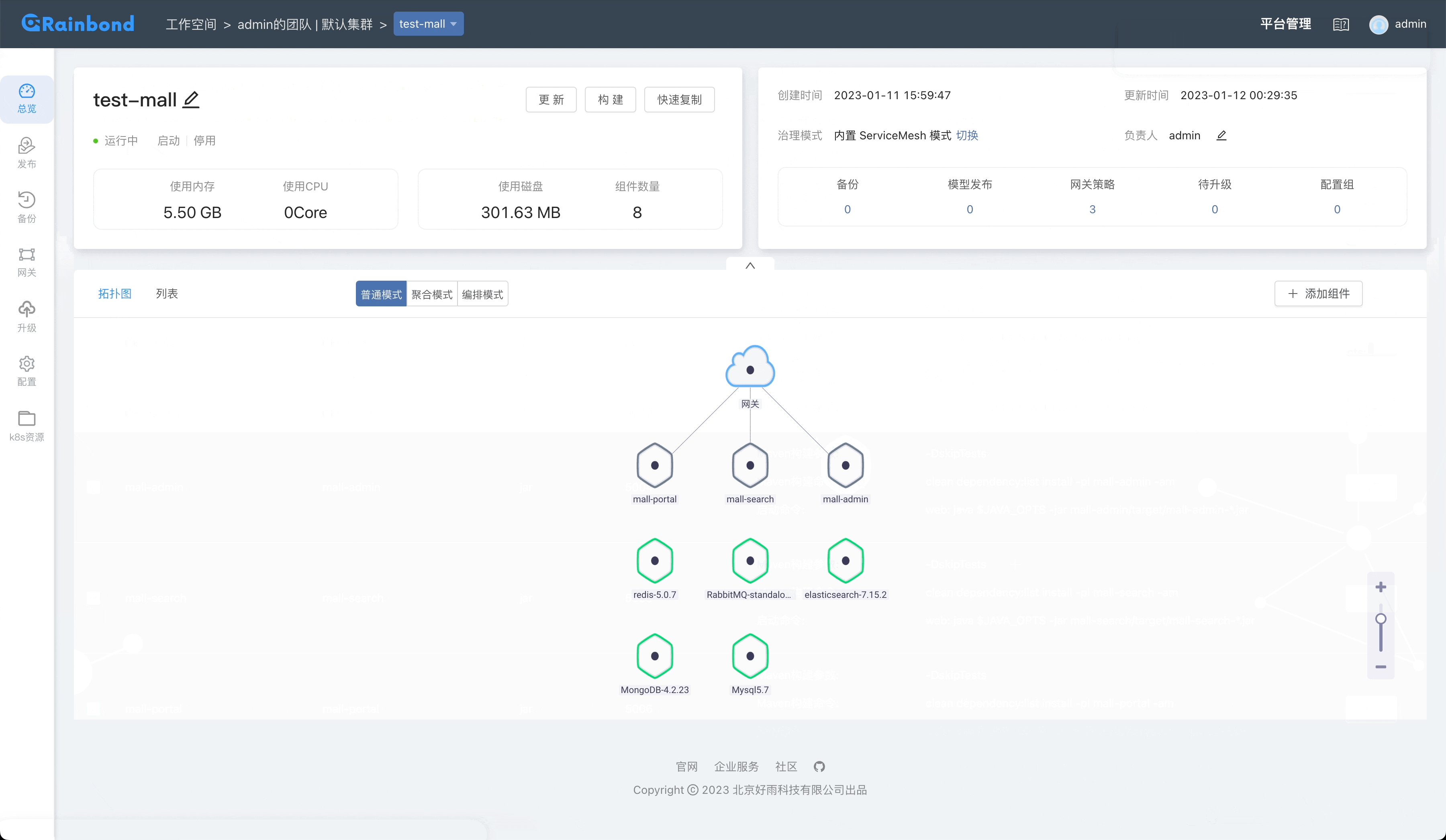
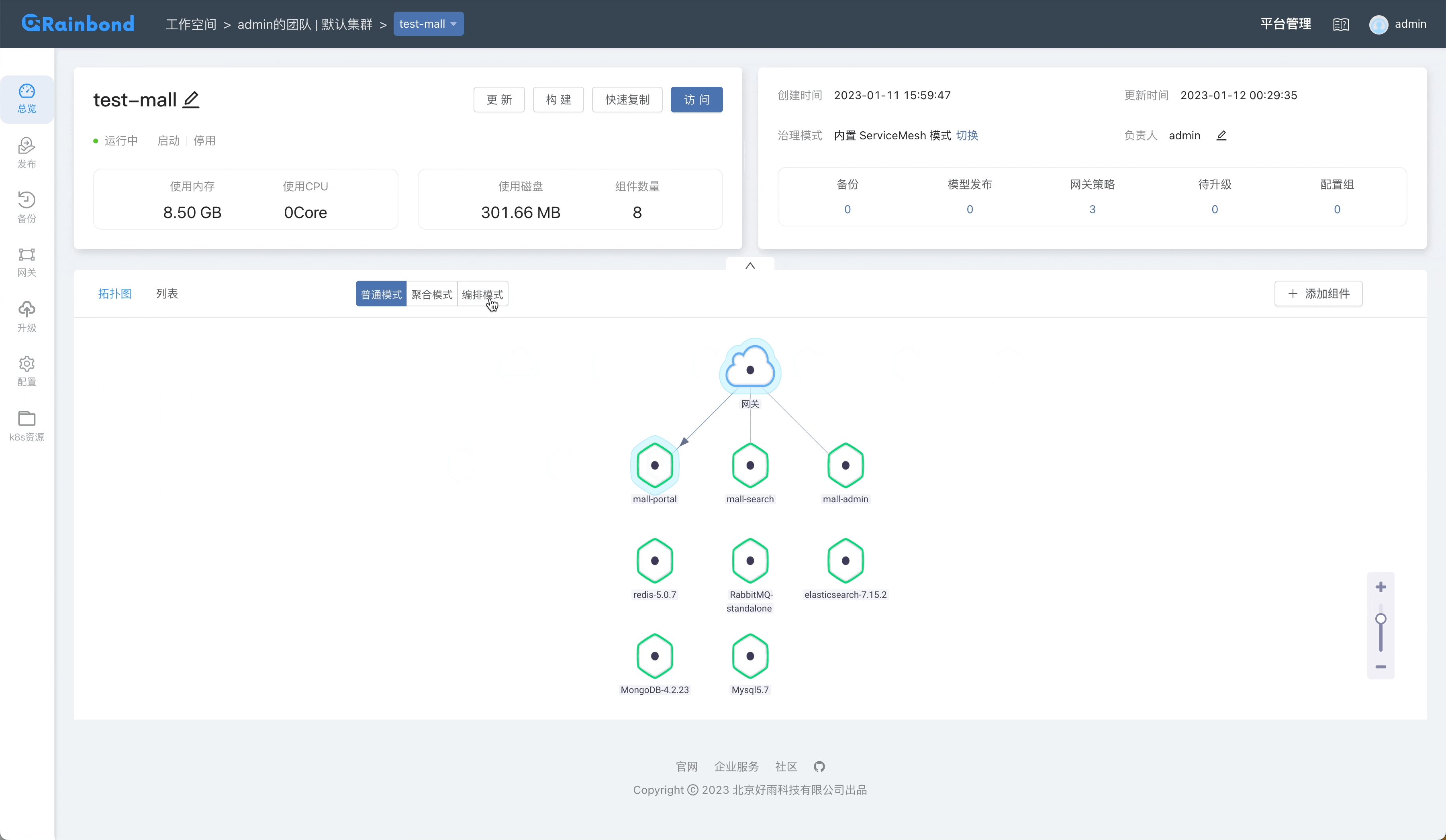
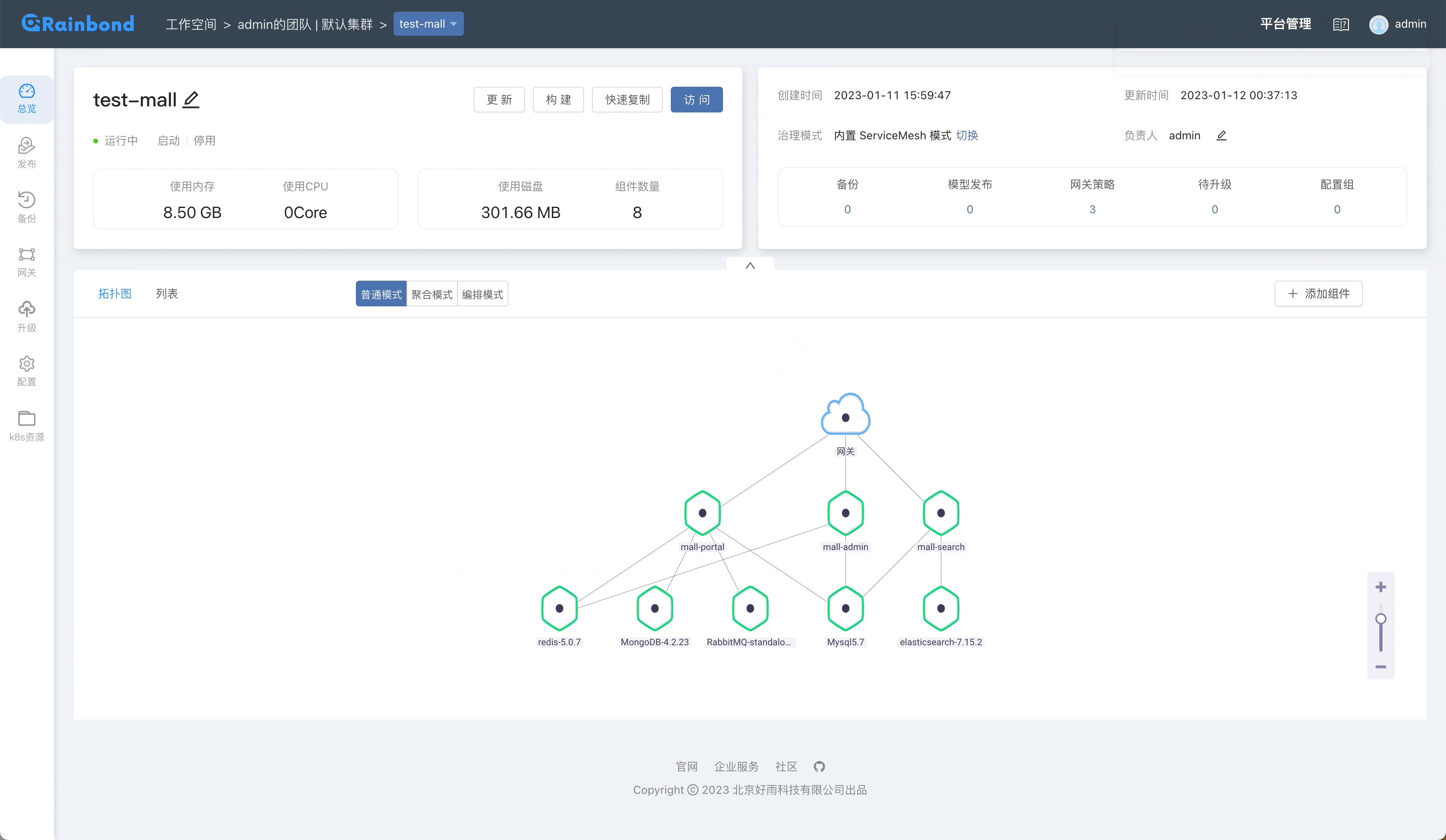
此时 Rainbond 会自动构建、启动 mall 所有服务,只需等待即可,部署完成后拓扑图如下:

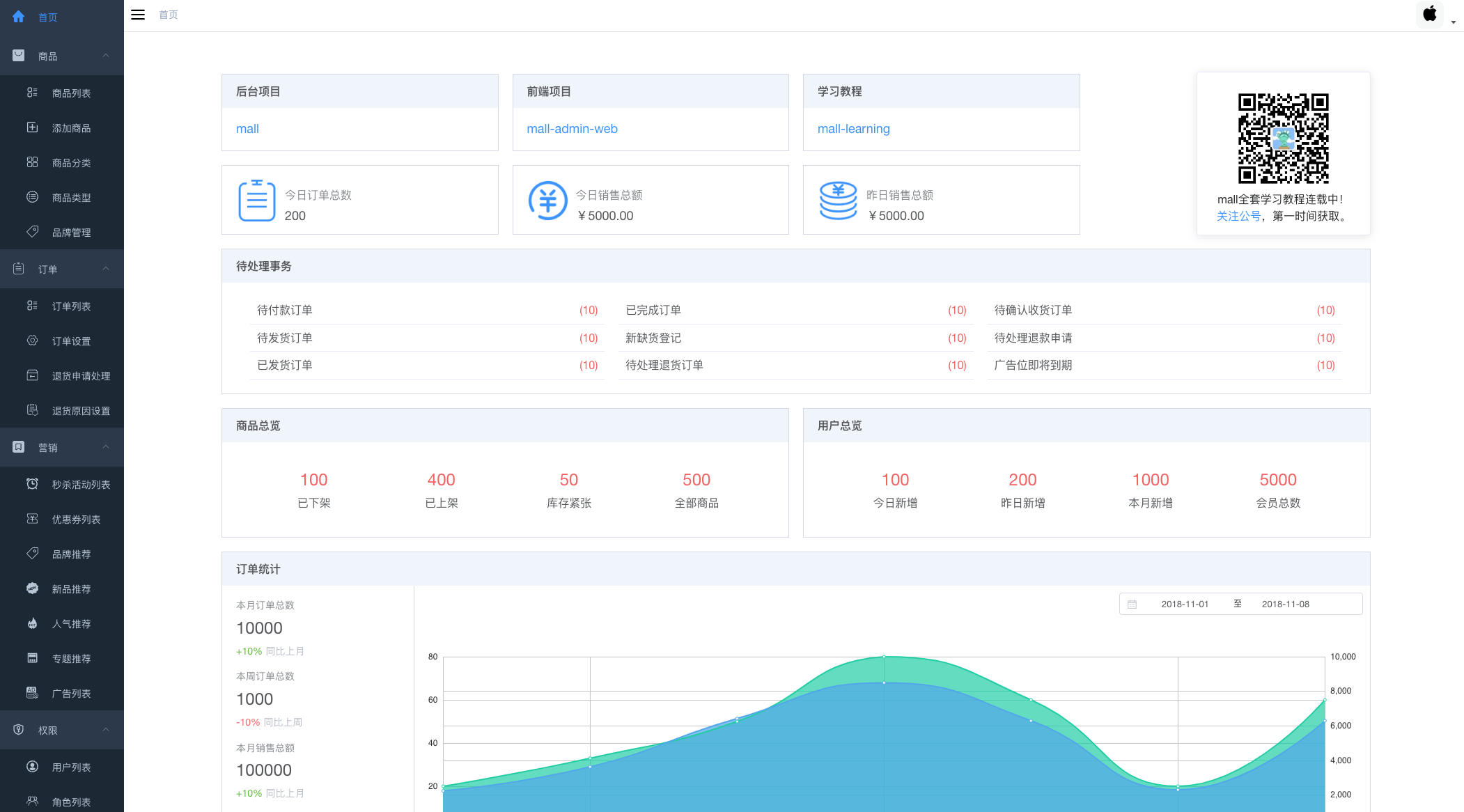
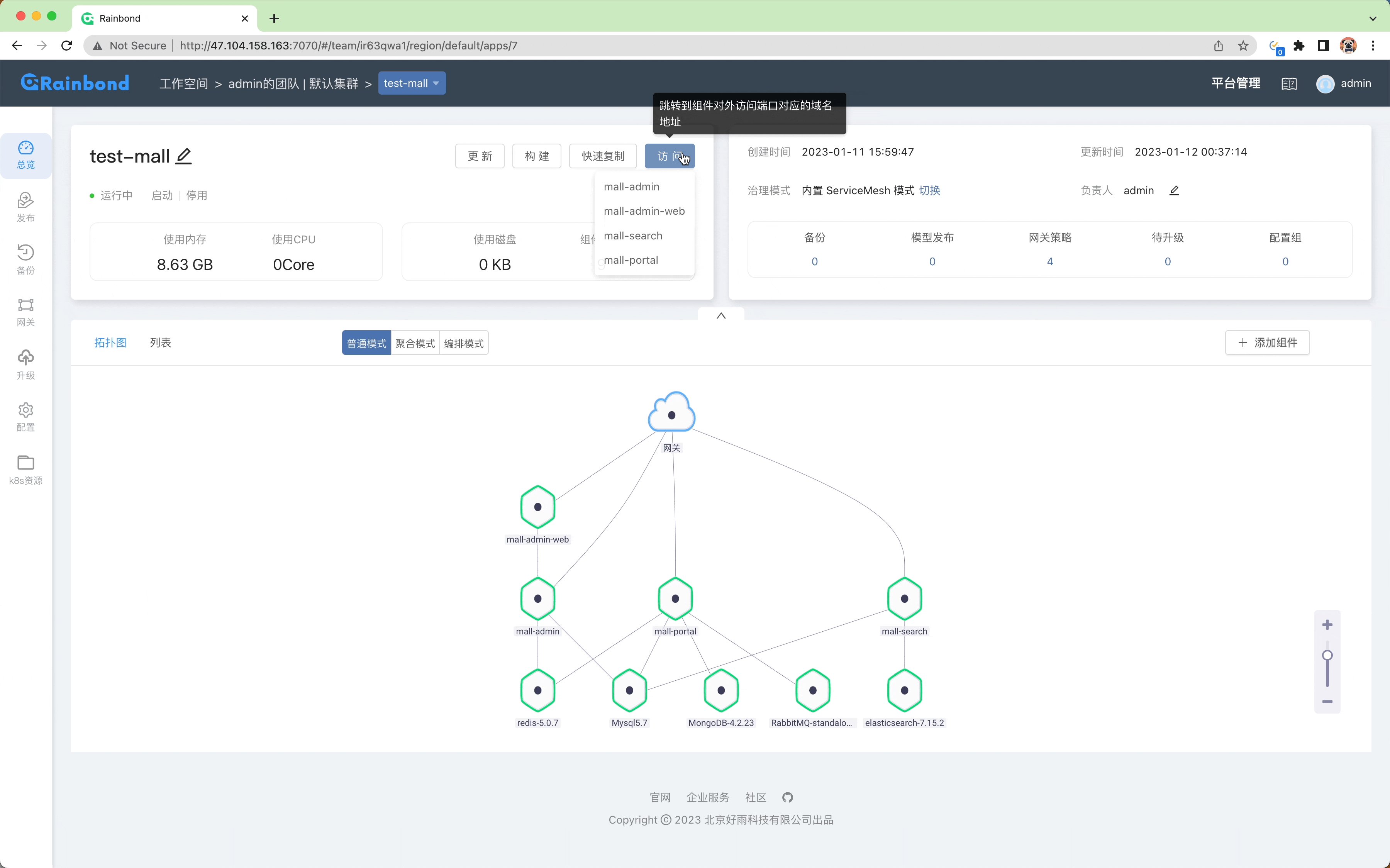
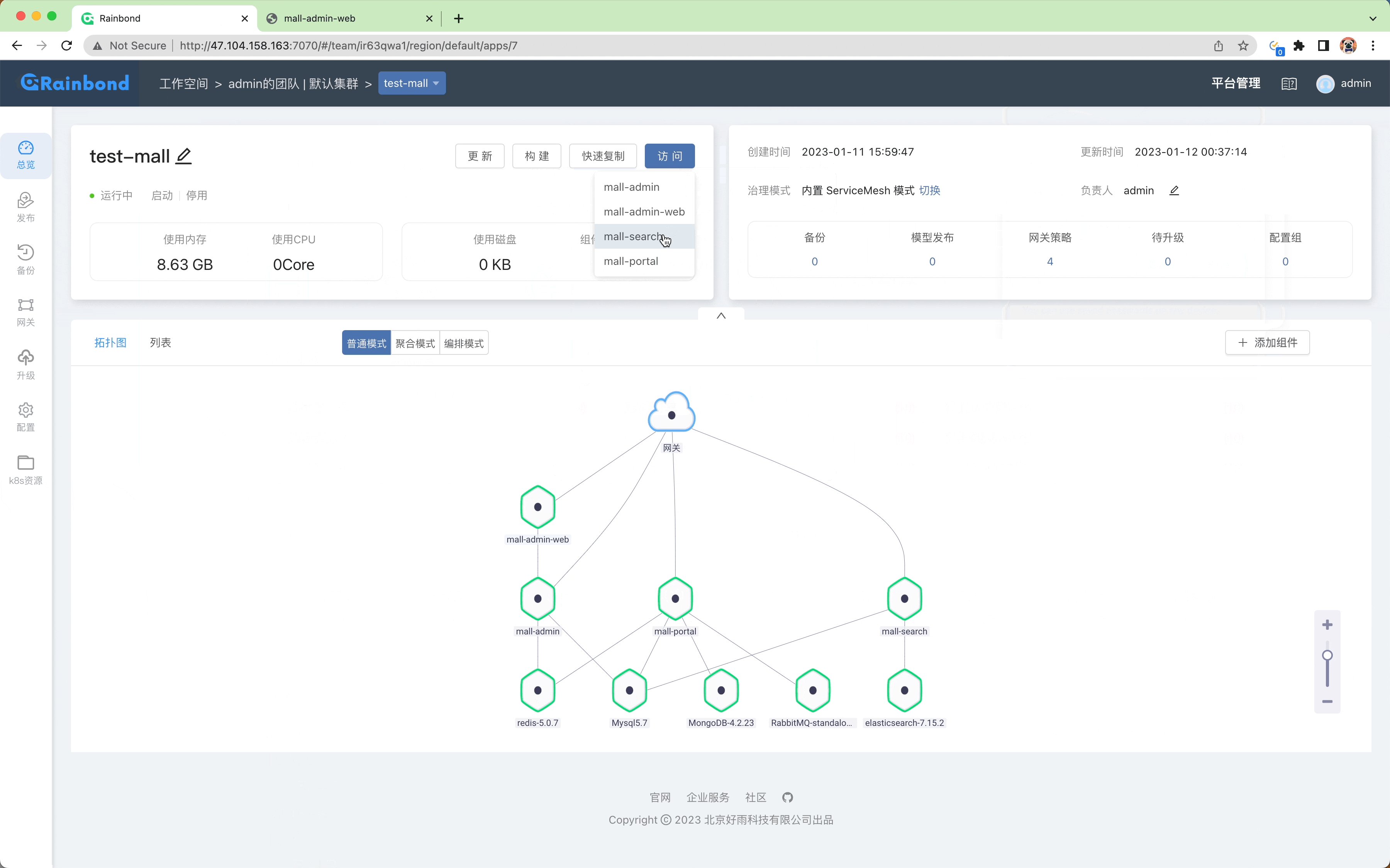
访问 mall-admin-web 前端项目验证部署,默认用户密码:admin / macro123

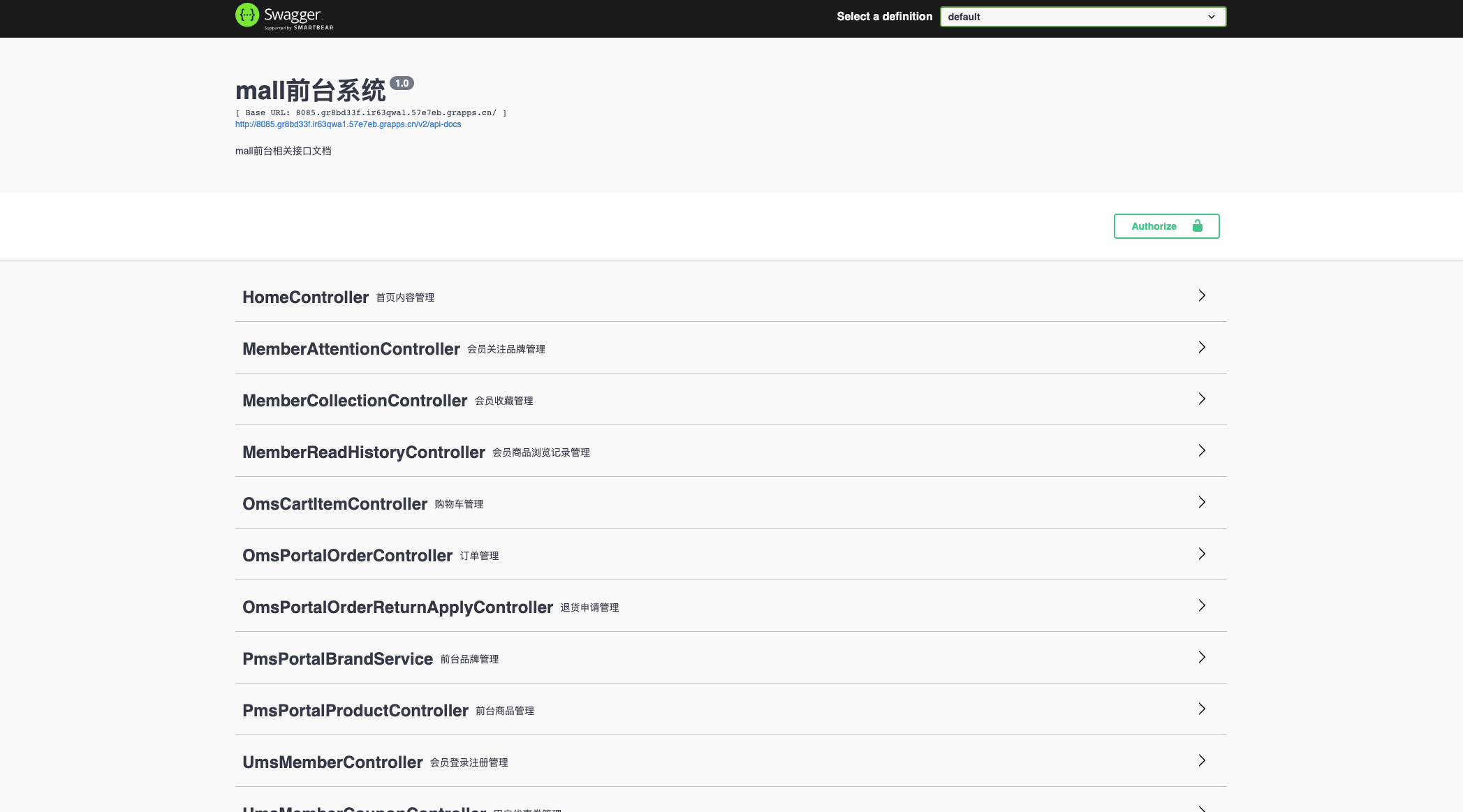
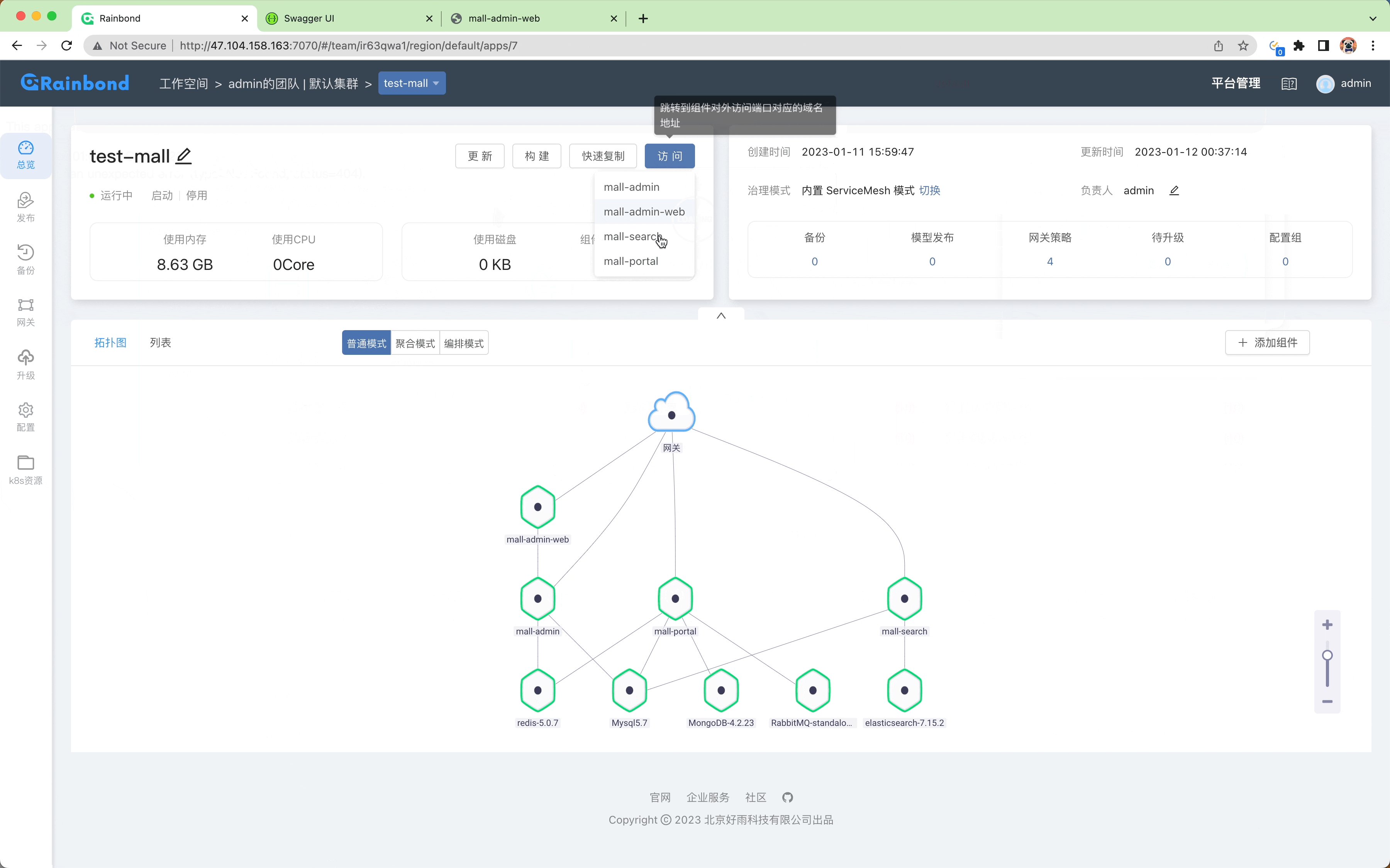
mall-portal 和 mall-search 暂时没有前端,可以访问后端 swagger 验证部署 http://xxx/swagger-ui/,如下:

从零开始部署 mall
中间件部署
mall 需要用到的中间件有:Mysql Redis RabbitMQ MongoDB ElasticSearch,这些中间件都可以通过 Rainbond 开源应用商店部署。
安装 Redis
在开源应用商店中搜索 Redis 并安装 5.x 版本
安装 MongoDB
在开源应用商店中搜索 MongoDB 并安装 4.x 版本
安装 RabbitMQ
在开源应用商店中搜索 RabbitMQ 并安装
安装 MySQL
在开源应用商店中搜索 MySQL 并安装 5.7 版本
- 在 Mysql 组件 -> 端口 打开对外端口服务,通过 IP:PORT 连接,默认用户密码
root / root - 通过工具连接并导入 mall sql 数据。
安装 ElasticSearch
在开源应用商店中搜索 ElasticSearch 并安装 7.15.2 版本
- ElasticSearch 应用包含了 Kinbana,如不需要可删除 Kinbana 组件
- ElasticSearch 默认开启了密码验证,在 组件 -> 环境配置 -> 配置文件设置 编辑配置文件将
xpack.security.enabled设置为false并更新组件生效。
安装中文分词器 IK Analyzer
- 首先在 团队视图 -> 插件 -> 新增插件 -> 通过应用商店安装插件 搜索
ES-IK-Analysis并安装插件 - 为 ElasticSearch 组件添加存储,组件 -> 存储 -> 添加存储
- 名称:自定义
- 挂载路径:
/usr/share/elasticsearch/plugins - 类型:共享存储
- 进入 组件 -> 插件 -> 未开通,开通
ES-IK-Analysis插件 - 更新或重启 ElasticSearch 组件即可生效。
部署 mall 后端服务
修改项目代码配置
注释主 pom.xml 文件中的 execution 部分,不需要在项目中配置 Docker 打包项目,打包工作交给 Rainbond 处理,pom.xml 配置如下:
<!--
<execution>
<id>build-image</id>
<phase>package</phase>
<goals>
<goal>build</goal>
</goals>
</execution>
-->
修改 mall-admin 服务的 application-dev.yml 文件,内容如下:
spring:
datasource:
url: jdbc:mysql://${MYSQL_HOST}:${MYSQL_PORT}/${MYSQL_DATABASE}?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai&useSSL=false #MySQL连接地址
username: ${MYSQL_USERNAME} #MySQL用户
password: ${MYSQL_PWD} #MySQL密码
......
redis:
host: ${REDIS_HOST} #Redis连接地址
......
修改 mall-portal 服务的 application-dev.yml 文件,内容如下:
spring:
datasource:
url: jdbc:mysql://${MYSQL_HOST}:${MYSQL_PORT}/${MYSQL_DATABASE}?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai&useSSL=false #MySQL连接地址
username: ${MYSQL_USERNAME} #MySQL用户
password: ${MYSQL_PWD} #MySQL密码
......
data:
mongodb:
host: ${MONGODB_HOST} #MySQL连接地址为环境变量
port: 27017
database: mall-port
redis:
host: ${REDIS_HOST} #Redis服务器地址
......
rabbitmq:
host: ${AMQP_HOST} #RabbitMQ 连接地址
virtual-host: ${RABBITMQ_DEFAULT_VHOST} #RabbitMQ virtual host
username: ${RABBITMQ_DEFAULT_USER} #RabbitMQ 用户
password: ${RABBITMQ_DEFAULT_PASS} #RabbitMQ 密码
......
修改 mall-search 服务的 application-dev.yml 文件,内容如下:
spring:
datasource:
url: jdbc:mysql://${MYSQL_HOST}:${MYSQL_PORT}/${MYSQL_DATABASE}?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai&useSSL=false #MySQL连接地址
username: ${MYSQL_USERNAME} #MySQL用户
password: ${MYSQL_PWD} #MySQL密码
......
elasticsearch:
uris: ${ES_HOST}:${ES_PORT} #ElasticSearch连接地址
......
为什么都要改成环境变量的方式呢,因为这样更灵活,只需修改简单的变量配置可以让 mall 项目在任何环境中运行。而在 Rainbond 中,组件之间建立了依赖关系之后,会自动注入被依赖组件的环境变量,这样我们连环境变量都不用配置,更加方便,原理可参阅 Rainbond 组件之间的环境变量注入。
部署后端组件
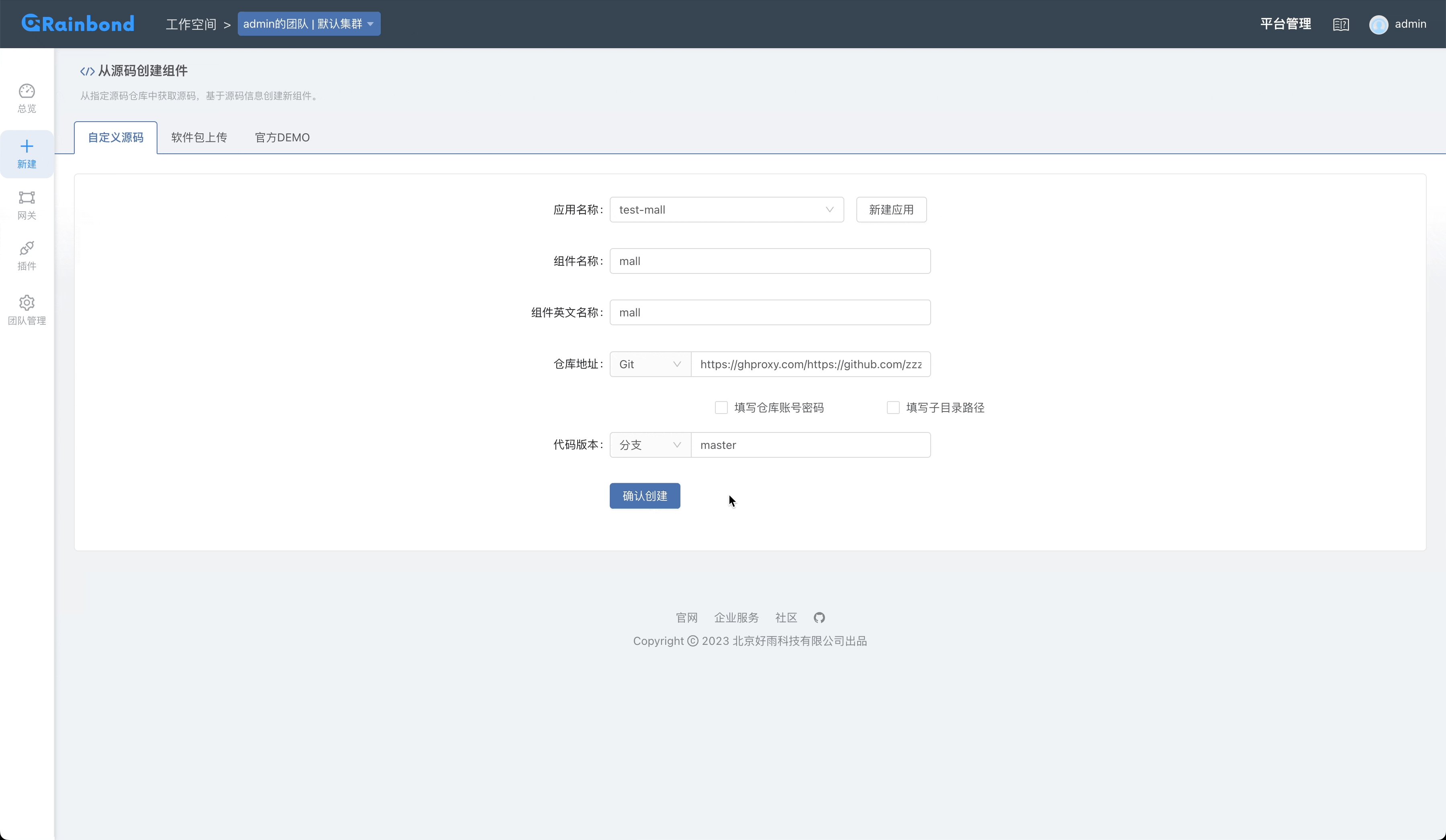
在团队视图或应用视图 新增从源码创建组件:
- 组件名称:自定义
- 组件英文名称:自定义
- 仓库地址:
https://github.com/zzzhangqi/mall.git - 代码版本:master
以上仓库已经修改了上述的代码配置
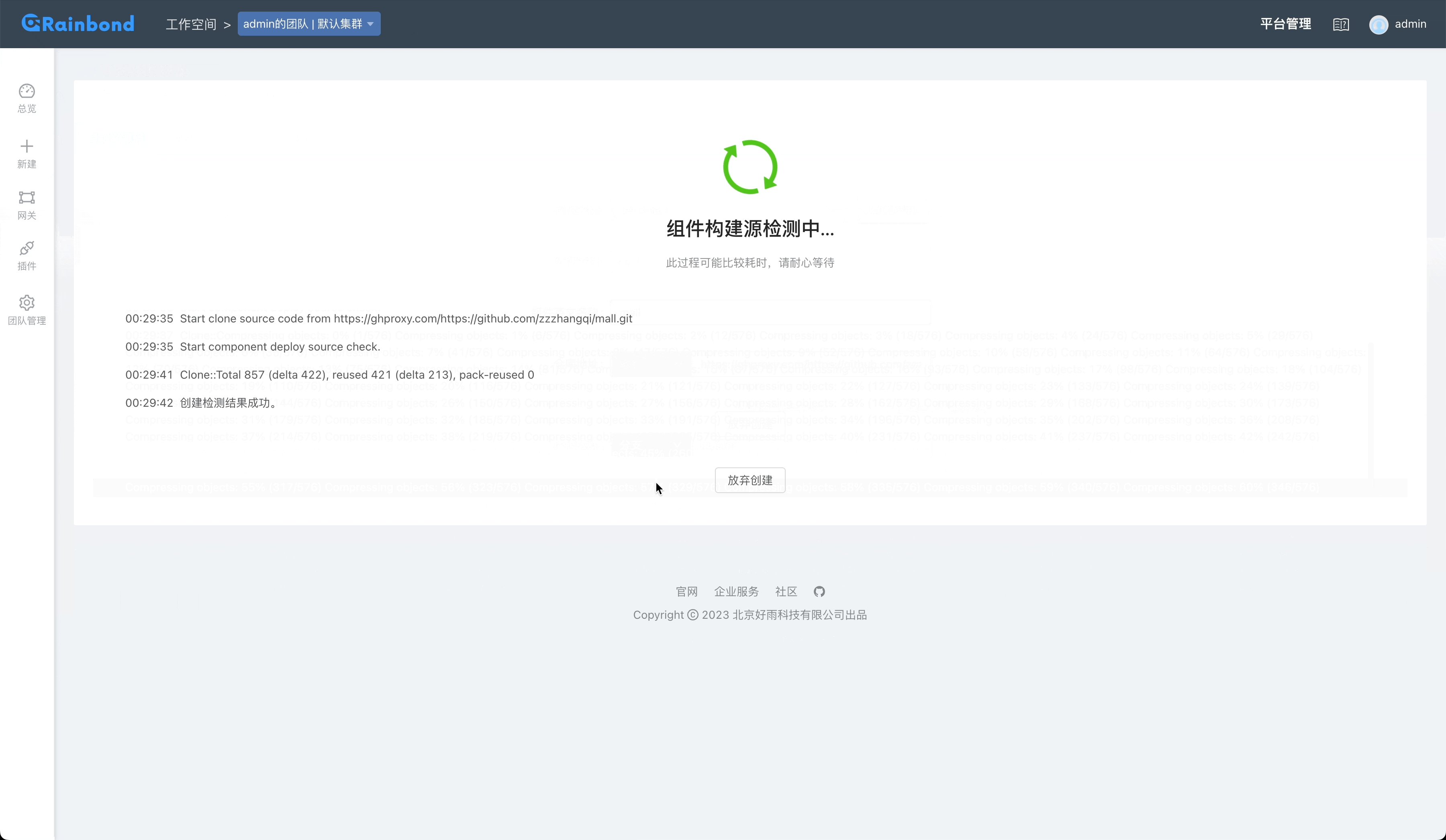
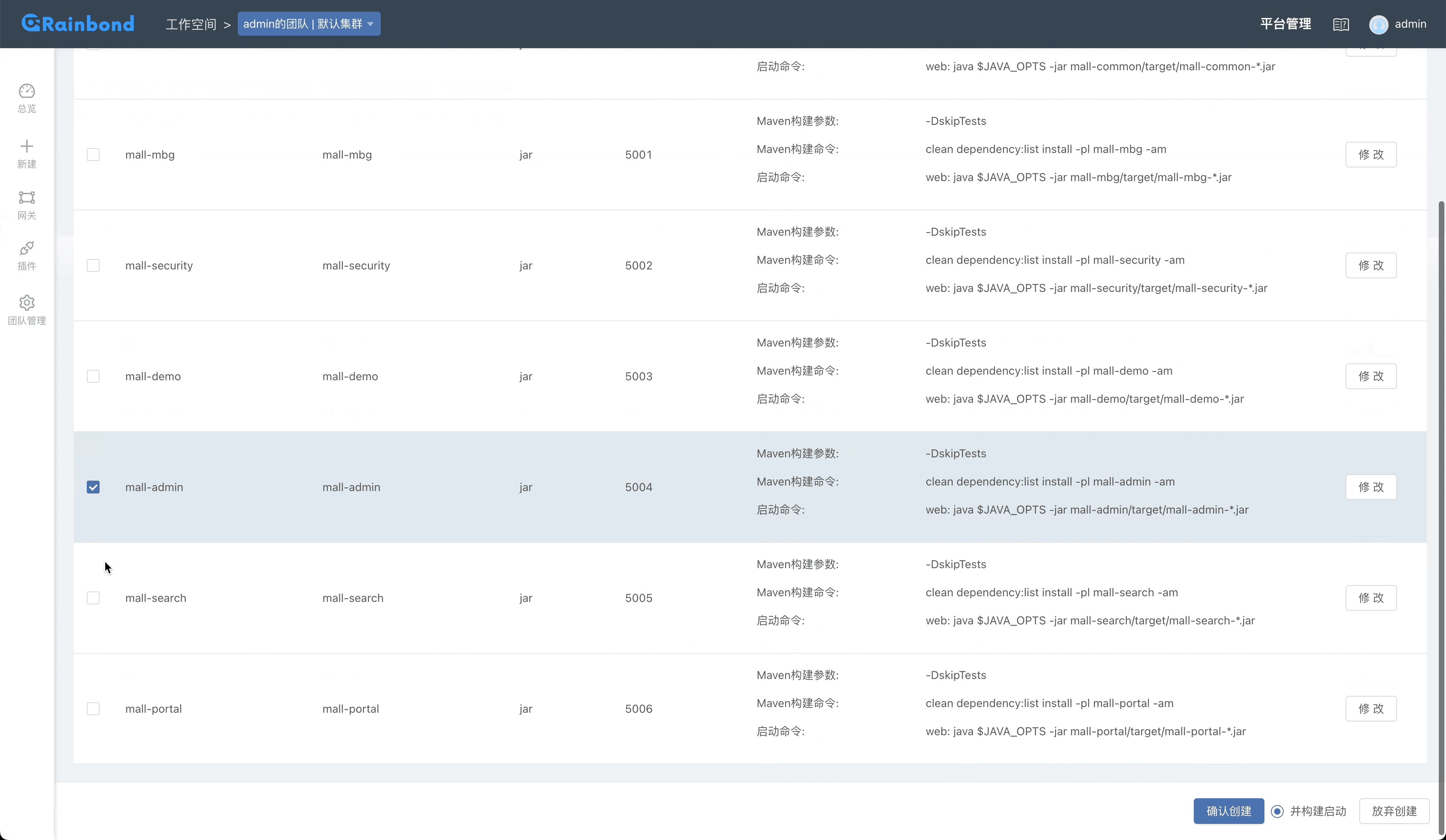
此时 Rainbond 会检测到项目为多模块项目,进入多模块项目构建:勾选 mall-admin、mall-portal、mall-search 并构建。
进入每个组件内 -> 端口,删除默认的 5000 端口,添加新的组件对应端口:
- mall-admin:8080
- mall-portal:8085
- mall-search:8081

建立组件间的依赖关系
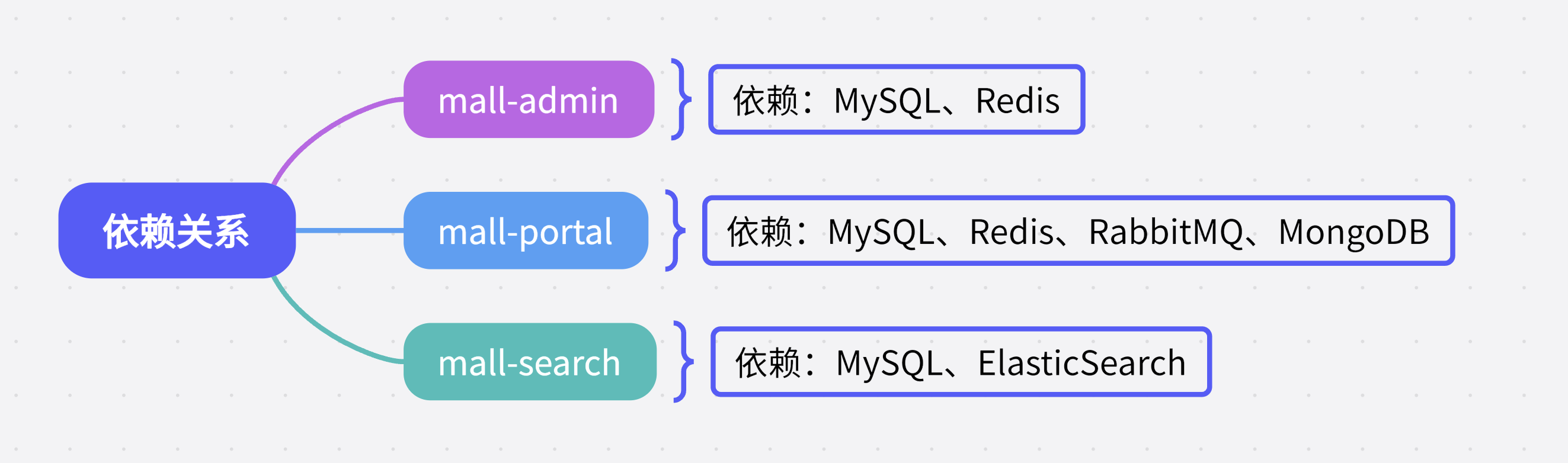
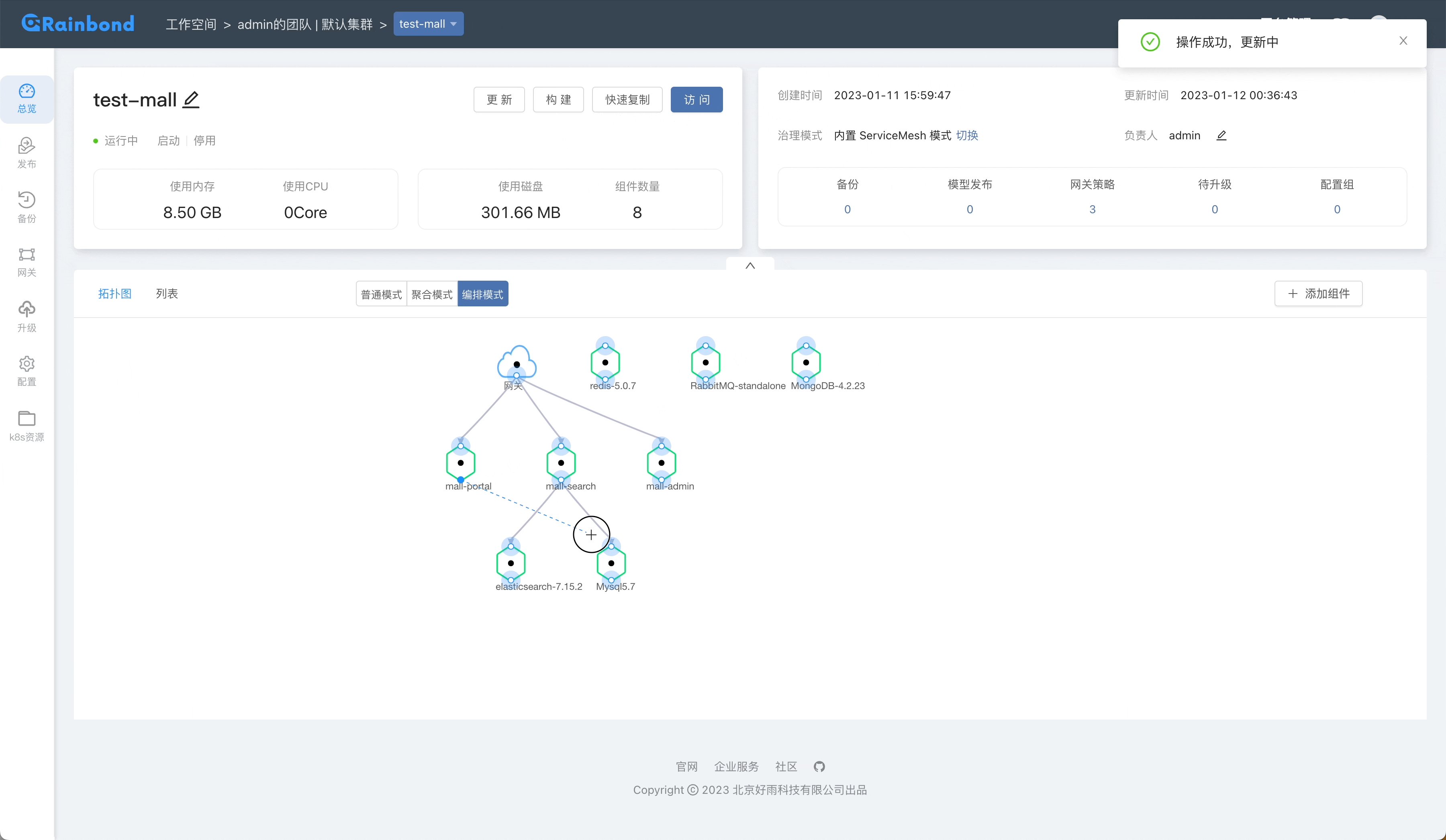
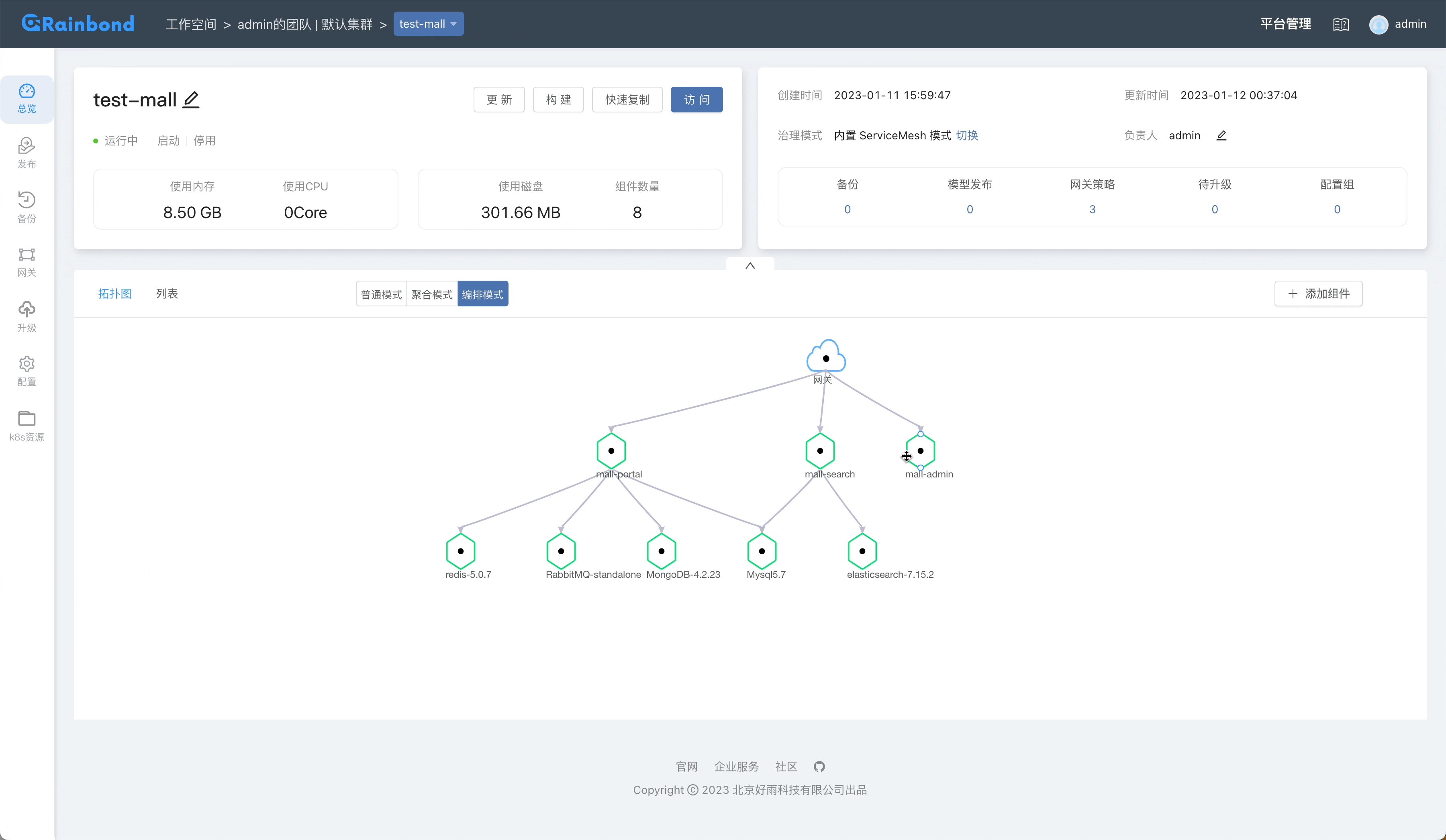
在应用内,切换到编辑模式,按照以下依赖关系并建立连接:

给组件之间添加依赖

部署 mall 前端服务
很多时候我们的后端服务一般是不对外提供访问的,如果采用现在的配置那么在部署的时候,config/prod.env.js 中后端的地址就必须与前端的访问地址一样,如果不一样则会产生跨域,如下:
module.exports = {
NODE_ENV: '"production"',
BASE_API: '"https://admin-api.xxx.com"'
}
如何不暴露后端服务的同时又能解决跨域,可以使用 Nginx 反向代理后端服务。
在 config/prod.env.js 定义一个不存在的接口,比如 /api
module.exports = {
NODE_ENV: '"production"',
BASE_API: '"/api"'
}
比如现在前端访问登陆接口的 URL 是 /api/admin/login ,显然 /api 不是我们的接口,/admin/login 才是,那么通过 Nginx URL 重写,把 /api 重写,访问到后端的接口就是 /admin/login 此时接口正确就可以正常返回数据,也能解决跨域问题同时后端服务也不用对外暴露。
server {
listen 80;
location / {
root /app/www;
index index.html index.htm;
}
location /api {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8080;
}
}
部署前端组件
在团队视图或应用视图 新增从源码创建组件:
- 组件名称:自定义
- 组件英文名称:自定义
- 仓库地址:
https://github.com/zzzhangqi/mall-admin-web.git - 代码版本:master
以上仓库已经添加了上述配置
添加 mall-admin-web 依赖于 mall-admin
验证部署
访问 mall-admin-web 前端项目验证部署,默认用户密码:admin / macro123。mall-portal 和 mall-search 暂时没有前端,可以访问后端 swagger 验证部署 http://xxx/swagger-ui/

最后
下一期出在 Rainbond 上部署 mall-swarm 微服务项目实践。